티스토리 뷰
HTML 파일 여는 법(웹&소스 확인하기)
HTML 파일을 연다는 것은 두 가지 다른 의도를 포함하고 있습니다.
웹 환경에서 실행된 모습으로 여는 것과 편집 툴에서 소스를 여는 것입니다.
그럼 이 두 가지 모두 알아보도록 하겠습니다.
1. 브라우저를 통한 웹 환경으로 실행된 모습으로 열기
2. 코딩 소스 확인을 위한 편집 툴에서 열기
3. 웹 환경에서 실행된 모습과 편집 툴에서의 차이 확인하기

브라우저를 통한 웹 환경에서, 실행된 모습으로 열기
크롬, 인터넷 익스플로러 등과 같은 브라우저가 설치된 PC에서는 HTML 파일을 그냥 더블클릭하게 되면 자동으로 기본 연결되어 있는 브라우저를 통해 열리게 됩니다.
만약 열리지 않는다면 수동으로 연결시켜주는 방법을 통해 열어 볼 수 있습니다.
수동으로 여는 두 가지 방법에 대하여 알아보겠습니다.
1) 브라우저를 실행시키고 파일을 브라우저 위로 드래그하여 놓는 방법입니다.

2) 파일 위에서 마우스 오른쪽 버튼을 클릭합니다.
[연결 프로그램(H)]을 선택하고 Chrome, Internet Explorer 등 원하는 브라우저를 선택 파면 HTML 파일이 열리게 됩니다.

코딩 소스 확인을 위한 편집 툴에서 열기
두 번째로 코딩 소스 확인을 위한, 편집 툴에서 여는 방법입니다.
편집 툴은 아주 다양하게 있습니다.
그중 윈도가 설치된 모든 PC에 있는 편집 툴이 있습니다.
바로 메모장입니다.
메모장을 통해서 HTML 파일의 소스를 확인할 수 있습니다.
방법은 브라우저에서 확인하는 방법과 똑같습니다.
1) 메모장을 열고 파일을 드래그하여 그 위에 올려놓는 것입니다.

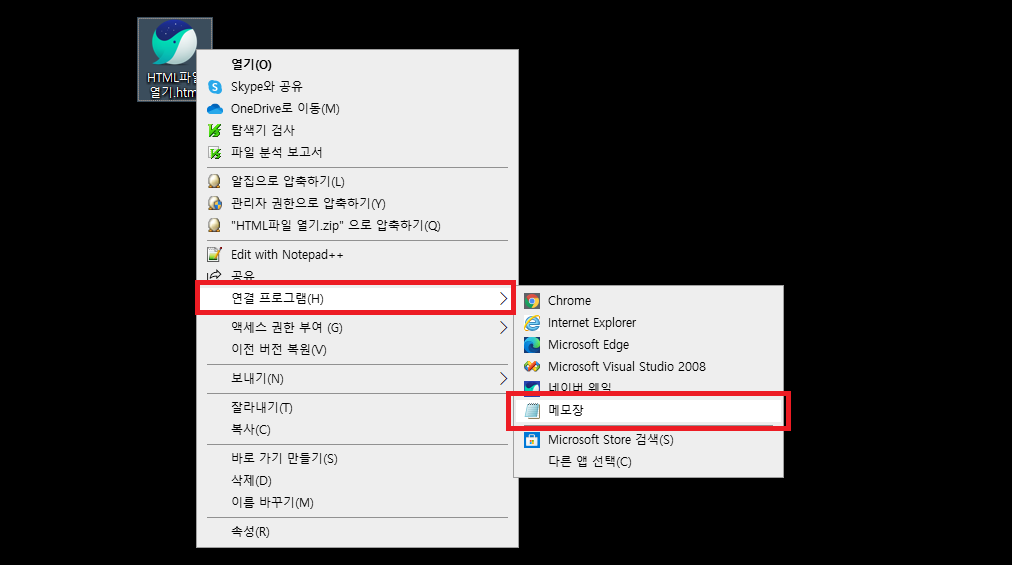
2) 파일 위에서 마우스 오른쪽 버튼을 클릭합니다.
[연결 프로그램(H)]을 선택하고 메모장을 선택 파면 HTML 파일이 열리게 됩니다.
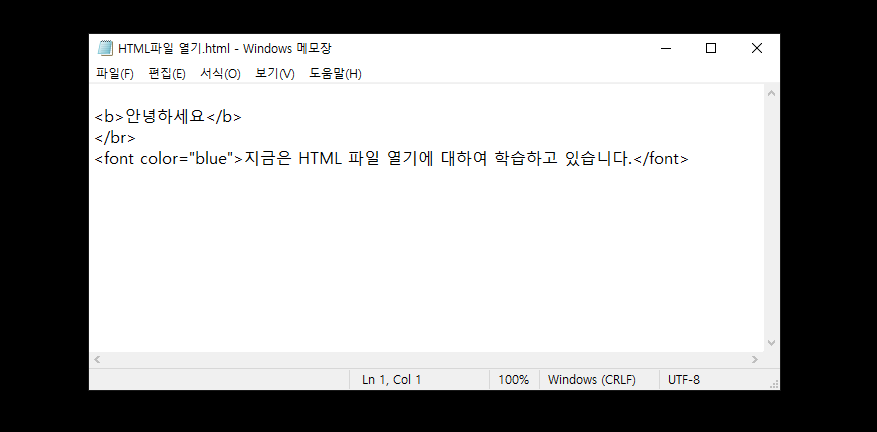
여기서는 코딩 내용 즉, 소스가 보이게 됩니다.

웹브라우저와 편집 툴에서의 차이 확인
먼저 메모장에서 파일을 열었을 때입니다. 소스 코딩 내용을 확인할 수 있습니다.

이 내용의 파일을 브라우저에서 보면 아래와 같은 결과를 확인할 수 있습니다.

HTML 파일을 열고자 하는 형태에 따른 두 가지 방법에 대하여 알아보았습니다.
혹, 파일이 열리지 않는다면 댓글을 남겨 주세요.
'Best IT > 웹 프로그래밍' 카테고리의 다른 글
| HTML 기본 구조 (0) | 2020.12.09 |
|---|---|
| HTML 태그란 무엇인가 (2) | 2020.12.02 |
| [Web] 웹프로그램이란? 어디서부터 시작하면 될까! (3) | 2020.11.23 |
